【スマホで調色のトラウマを克服】
実は色弱の方のほうが繊細な調色が可能です。(理論上は)色弱の方は「色相」を認識する力が弱いですが、明度・彩度に対しては色覚正常者よりも敏感だからです。
しかも色相はスマホのカメラを使うことでかなり正確に測定することが可能です。
色弱に関する記事には、特に塗装・模型に関するものにははっきり言って悲惨なものが多いです。自分も、塗装に関してはほとんど絶望していました。しかし、あるきっかけで色について勉強したところ悩みの大部分を解決することができました。
自分の抱えていたものと同じ悩みを抱える皆様のガンプラライフを幸せなものにする助けになればとこの記事を書きます。
簡単な流れを説明しますと、
「目的色の色相を知る(測定する)」
→「調色(測定しつつ色相を整える)」
→「調色(白と黒を加え目的の色を作る)」
これだけです。以下に詳しく説明をします。
写真は両方ともティターンズ機ですが、意図を変えて調色しています。
ティターンズ色は「紫よりの青を色相」とし、「明度と彩度を調節」したものです。青空の下での影の色が青紫であり、色相環の中で最も暗い色です。
「明度と彩度の調整」のみで機体の雰囲気が全く変わるのが分かります。
ティターンズ色は「紫よりの青を色相」とし、「明度と彩度を調節」したものです。青空の下での影の色が青紫であり、色相環の中で最も暗い色です。
「明度と彩度の調整」のみで機体の雰囲気が全く変わるのが分かります。
前提知識として。
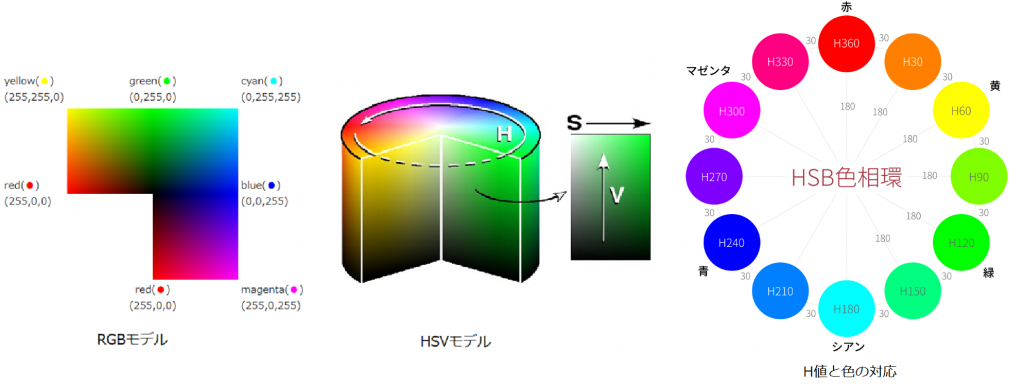
コンピュータ上で色を表す方法は大きく分けて2種類あります。
一つはRGB(赤、緑、青それぞれの光の強さであらわす方法。)
もう一つはHSV(色相H、彩度S、明度V)であらわす方法。)
これらはそれぞれ交互に変換することができます。
現実世界の色とリンクさせる為「HSV」の値を今回は調べます。各値の意味は以下となります。
色相H → 色の種類を表す。例えばH=240ならば青など
彩度S → 色の鮮やかさ。小さくなるほどくすんだ色に近づく。
明度V → 色の明るさ。小さくなるほど黒に近づく。
コンピュータ上で色を表す方法は大きく分けて2種類あります。
一つはRGB(赤、緑、青それぞれの光の強さであらわす方法。)
もう一つはHSV(色相H、彩度S、明度V)であらわす方法。)
これらはそれぞれ交互に変換することができます。
現実世界の色とリンクさせる為「HSV」の値を今回は調べます。各値の意味は以下となります。
色相H → 色の種類を表す。例えばH=240ならば青など
彩度S → 色の鮮やかさ。小さくなるほどくすんだ色に近づく。
明度V → 色の明るさ。小さくなるほど黒に近づく。
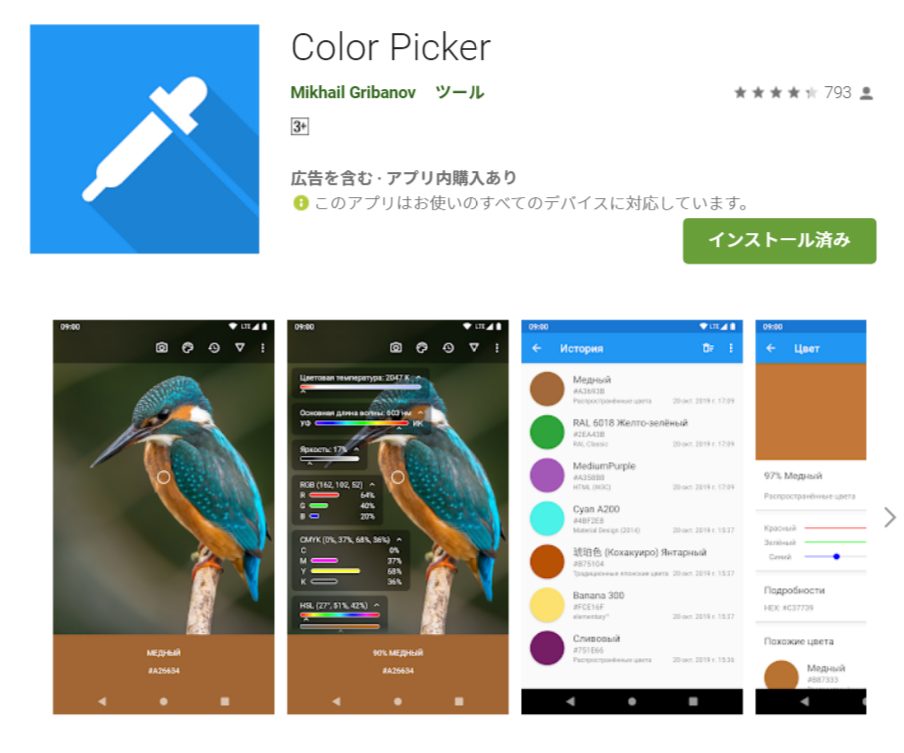
色を測定するスマホアプリを用意します。画像は私が普段使っているものです。
アプリによってはRGBのみで結果を表示しますが以下のサイトでHSVに変換できます。
https://www.peko-step.com/tool/hsvrgb.html
一例として、画像の鳥の胸部の色は茶色っぽく見えますが、Hが27なので黄色寄りのだいだい色をベースに明度と彩度を調整した色というのが正しい表現となります。
アプリによってはRGBのみで結果を表示しますが以下のサイトでHSVに変換できます。
https://www.peko-step.com/tool/hsvrgb.html
一例として、画像の鳥の胸部の色は茶色っぽく見えますが、Hが27なので黄色寄りのだいだい色をベースに明度と彩度を調整した色というのが正しい表現となります。
これで色相を知ることができるようになりましたが、もう一歩。
正確な色を知るために照明を用意します。
物の色は太陽光が当たったときの色を基準にするため、太陽光に近い照明を用意します。一般的に手に入れやすいものだと「昼白色」の照明となるでしょう。
それ以外ですと照明の色により青みがかったり黄色がかったりした色と測定されてしまいます。
正確な色を知るために照明を用意します。
物の色は太陽光が当たったときの色を基準にするため、太陽光に近い照明を用意します。一般的に手に入れやすいものだと「昼白色」の照明となるでしょう。
それ以外ですと照明の色により青みがかったり黄色がかったりした色と測定されてしまいます。
あとは調色をするのみです。
まずはスマホアプリを頼りに目的色と塗料の「色相H」を近づけましょう。
・彩度と明度は光の当たり方で大きく変わりますのであまり当てにせずに。
・色相の大きく異なる色を混ぜると彩度が下がるのでなるべく目的色に近い色を混ぜる。またなるべく彩度の高い純色等を使うのが良い。
色相Hが近づいたらあとは白と黒を混ぜて目的の色に近づけます。この作業は色覚異常者のほうが得意です(理論上)。少しコツをつかめば簡単に色を作ることができます。
・白を混ぜると「明度」が上がり「彩度」が下がる
・黒を混ぜると「明度」が下がり「彩度」が下がる
調色方法については以上となります。
今時のスマホのおかげで死ぬほど簡単に好きな色を作ることができるようになりました。
あとは実践のみ!楽しいガンプラライフを!
※トーンなど色選びのコツなどもありますが、別の機会にでも記事を書きます。PCCSで検索すると幸せになれるかも。
まずはスマホアプリを頼りに目的色と塗料の「色相H」を近づけましょう。
・彩度と明度は光の当たり方で大きく変わりますのであまり当てにせずに。
・色相の大きく異なる色を混ぜると彩度が下がるのでなるべく目的色に近い色を混ぜる。またなるべく彩度の高い純色等を使うのが良い。
色相Hが近づいたらあとは白と黒を混ぜて目的の色に近づけます。この作業は色覚異常者のほうが得意です(理論上)。少しコツをつかめば簡単に色を作ることができます。
・白を混ぜると「明度」が上がり「彩度」が下がる
・黒を混ぜると「明度」が下がり「彩度」が下がる
調色方法については以上となります。
今時のスマホのおかげで死ぬほど簡単に好きな色を作ることができるようになりました。
あとは実践のみ!楽しいガンプラライフを!
※トーンなど色選びのコツなどもありますが、別の機会にでも記事を書きます。PCCSで検索すると幸せになれるかも。






コメント
コメントをして応援しよう
コメントにはログインが必要です
便利なアプリですね。ご紹介ありがとうございました。
勉強になりました。
確かに2つともとても良い色合いだと感じます。
特にmk-Ⅱ は絶妙な色合いで、落ち着いた雰囲気を感じてとても素敵です!
ありがとうございます!実はこのマーク2は初めて調色にチャレンジしたものなのです。市販の色から色の調和を目指すのが私には難しく、難しいとされる調色のほうが逆に極めて楽だったという感想です。全体を調和させるだけでしたら厳密な色合わせは必要ないですし!
プリンおいちい
HGガンダムエアリアル(ディテール改修、筆塗り全塗装
HGエアリアルです。 プロポーション調整、ディティールアップ…
RX-78-2 ガンダム筆塗り・立ち上げ塗装(セイラマスオ風…
HGUC、Revive版ガンダムをセイラマスオさんのtwit…
MBF-P02 ガンダムアストレイ レッドフレーム
全て調色した上での全塗装です。各色が調和するようトーンを調整…
RX-124 GUNDAM TR-6 HAZEL Ⅱ(ウーン…
レジオンカラーのヘイズルⅡです。 設定画の色相で好みの彩度と…